FitBit + Google Spreadsheets = Awesome
Ernesto Ramirez
July 12, 2011
This post and instructions are no longer up to date. For a current how-to please visit the updated post.
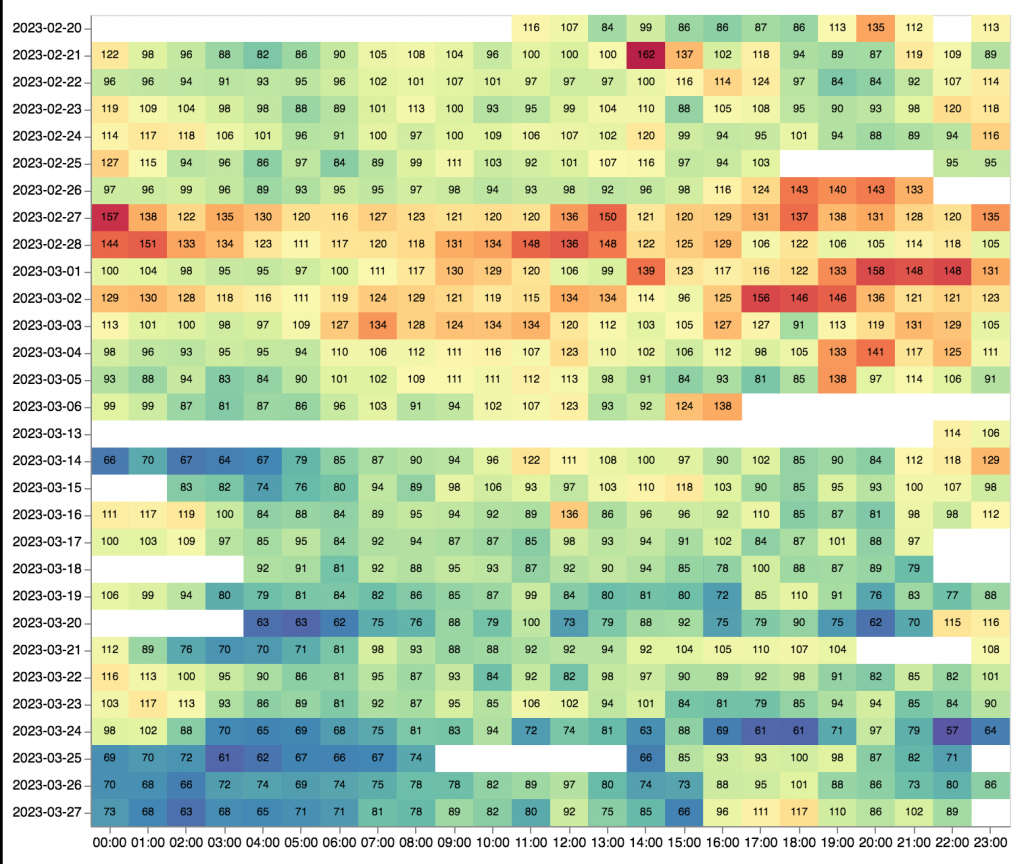
On February 11th FitBit released their API into the wild and let developers get to work. Since then there have been some very neat integrations. One of the best uses of the API it the open source script that enables users to download their data into google spreadsheets. Developed by John McLaughlin, this script gives everyone the ability to get their historical data from FitBit and play with visualizations and analytics. Even someone without any programming experience can start creating very neat dynamic charts and graphs in under 30 minutes. For example I created the the following charts in just a few minutes (click images for interactive versions):
If you already have a FitBit you might be wondering how to actually implement John’s script to grab your own data and start making fun charts and graphs. It takes about 15 minutes from start to finish to set up your FitBit developer account and then set up the script in Google Docs. The step-by-step process is outlined after the jump.
How to set up FitBit & Google Spreadsheets integration:
Importing FitBit data into Google Spreadsheets from Ernesto Ramirez on Vimeo.
- Download the FitBit For Google Apps Script from Github
- Open the Github repository for the script
- Click the downloads button and save the .zip file to your computer.
- Unzip the folder and open the fitbit.js file in your text editor of choice.
- Modify the script to specify specific variables and the time period if desired.
- Find the period variable (var period) on line 11. This variable can be changed to ask FitBit for data for a specific period of time. You can change it to 1 day, 7 days, 30 days, 1 week, 1 month, 3 months, 6 months, 1 year, or maximum allowable (since system launch).
- Find the activities variable (var activities) on line 51. Here you can adjust what variables are imported into your Google Spreadsheet. You will already see all of the available activity, sleep, and food (calories in) variables included in the script.
- If you have paired a Withings scale with your FitBit account or are tracking your weight using another method you can include weight data by including the following calls in the var activities function: weight: “body/weight”, BMI: “body/bmi”, body fat %: “body/fat”.
- Set up your FitBit Developer account and register an app.
- Go to dev.fitbit.com and sign in using your FitBit credentials.
- Click on the “Register an App” at the top right corner of the page.
- Fill in you application information. You can call it what you want. Make sure to click “Browser” for the Application Type and “Read Only” for the Default Access type fields.
- Read the terms of service and if you agree check the box and click “Register”
- Copy the API keys
- Copy the Consumer Key
- Copy the Consumer Secret
- You can save these to a text file, but they are also available anytime you return to dev.fitbit.com by clicking on the “Manage my Apps” tab.
- Set up Google Spreadsheet Script
- Create a new google spreadsheet.
- Go to Tools->Script Editor
- Replace the template with fitbit.js
- Save the script and name it.
- Run the “renderFitbitConfigurationDialog” function and click authorize to authorize the script.
- Run the “renderFitbitConfigurationDialog” function again and enter your consumer key and secret.
- Run the “Authorize” script — this will run through the oauth dance.
- Enter your FitBit credentials.
- Run the ‘refreshTimeSeries” function to get your data.
- Set up an automatic trigger to automatically update your spreadsheet with new data on a specific schedule.
- Go to Tools->Script Editor
- Go to the “Trigger” menu and select ‘current scripts triggers’
- Add a new trigger that runs ‘refreshTimeSeries’ that is ‘time driven’ and choose an interval for the spreadsheet to update. I currently have mine set to ‘hour timer’ updating ‘hourly’ but feel free to choose something different.
- Click save.
Once you’ve followed these steps you should be able to start using the “insert chart” or “insert gadget” methods to visualize your data. Feel free to share your visualizations in the comments. Also, if you have any questions feel free to contact me. Special thanks goes our to John McLaughlin for posting his opensource script to the FitBit Developers Google Group.
Happy Stepping!